HTML
HTML (HyperText Markup Language) was created by Tim Berners-Lee in 1991 as a standard for creating web pages. It's a markup language used to structure content on the web, defining elements like headings, paragraphs, links, and images. HTML forms the backbone of web content. In layman's terms, HTML is like the skeleton of a website. It's a set of instructions that tells a web browser how to display text, images, videos, and other elements on a webpage. Think of it as the building blocks that create the structure and look of a website, similar to how bricks and mortar are used to build a house.
In a Nutshell:
- HTML is the language of the web, used to create websites.
- HTML defines the barebone structure or layout of web pages that we see on the Internet.
- HTML consists of a set of tags contained within an HTML document, and the associated files typically have either a ".html" or ".htm" extension.
- There are several versions of HTML, with HTML5 being the most recent version.
Features of HTML:
- It is platform-independent. For example, Chrome displays the same pages identically across different operating systems such as Mac, Linux, and Windows.
- Images, videos, and audio can be added to a web page (For example - YouTube shows videos on their website).
- HTML is a markup language and not a programming language.
- It can be integrated with other languages like CSS, JavaScript, etc., to show interactive (or dynamic) web pages.
Why the Term HyperText & Markup Language?
The term 'Hypertext Markup Language' is composed of two main words: 'hypertext' and 'markup language.' 'Hypertext' refers to the linking of text with other documents, while 'markup language' denotes a language that utilizes a specific set of tags. Thus, HTML is the practice of displaying text, graphics, audio, video, etc. in a certain way using special tags.
Quick Exercise: Open a webpage of your choice, right-click on the browser, and select 'View Page Source,' and then you will see the HTML code for that page. This is the code that the server sent to display the page you're currently viewing. In this tutorial, we'll learn how to write this type of code using HTML.
A Beautiful Analogy to Understand HTML, CSS, and JavaScript:

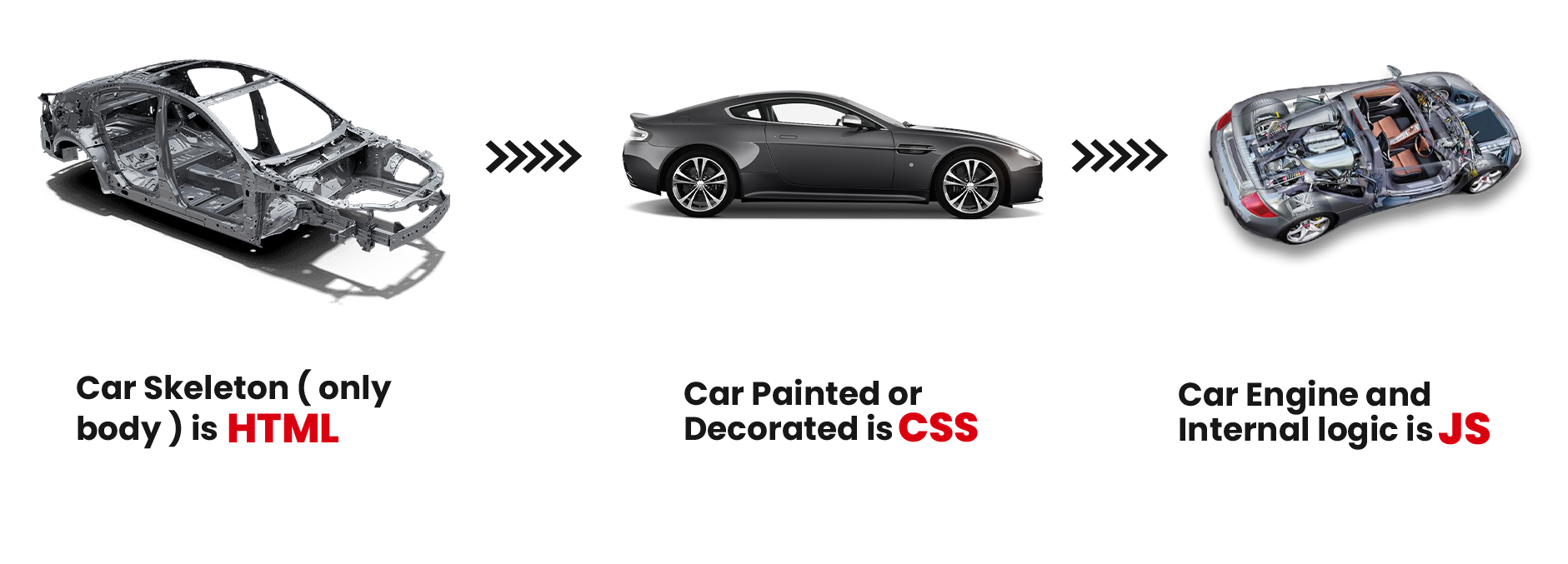
In building a webpage, think of HTML, CSS, and JavaScript as different parts of a car. HTML is like the car's skeleton, forming the basic structure and frame. CSS adds the paint and finishing touches, making the car look appealing with color, style, and design. JavaScript is similar to the engine and mechanical parts, infusing the car with functionality, movement, and interactive features. Similarly, when developing a website, HTML lays out the structure, CSS enhances its visual appeal, and JavaScript provides interactivity and dynamic content.
History of HTML:
- In 1989, Tim Berners-Lee established the World Wide Web (www), and in 1991, he created the first version of HTML.
- From 1995 to 1997, further work was done to develop and refine different versions of HTML.
- In 1999, a committee was organized that standardized HTML 4.0, a version still used by many today.
- The latest and most stable version of HTML is 5, also known as HTML5.
In the next tutorial, we'll continue our journey and understand how websites work.
Basic HTML Structure
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My HTML Page</title>
</head>
<body>
<h1>Hello, HTML!</h1>
<p>This is a basic HTML page.</p>
</body>
</html>